A developer is asked to fix some bugs reported by users. Todo that, the developer adds a breakpoint for debugging.
Function Car (maxSpeed, color){ This.maxspeed =masSpeed; This.color = color;
Let carSpeed = document.getElementById(‘ CarSpeed’); Debugger;
Let fourWheels =new Car (carSpeed.value, ‘red’);
When the code execution stops at the breakpoint on line 06, which two types of information are available in the browser console ?
Choose 2 answers:
Correct Answer:
CD
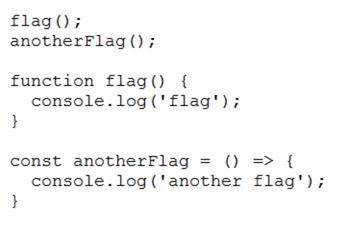
What is the result of the code block?
Correct Answer:
D