A developer uses a parsed JSON string to work with userinformation as in the block below:
01 const userInformation ={
02 “ id ” : “user-01”,
3 “email” : “user01@universalcontainers.demo”,
4 “age” : 25
Which two options access the email attribute in the object? Choose 2 answers
Correct Answer:
AC
A developer is wondering whether to use, Promise.then or Promise.catch, especially when a Promise throws an error?
Which two promises are rejected? Which 2 are correct?
Correct Answer:
BC
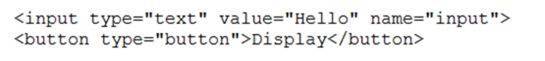
A developer creates a simple webpage with an input field. When a user enters text in the input field and clicks the button, the actual value of the field must be displayed in the console.
Here is the HTML file content:
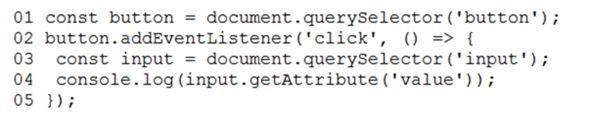
The developer wrote the javascript code below: 
When the user clicks the button, the output is always “Hello”. What needs to be done to make this code work as expected?
Correct Answer:
A
Given the JavaScript below:
1 function filterDOM (searchString) {
2 const parsedSearchString = searchString && searchString.toLowerCase() ;
03 document.quesrySelectorAll(‘ .account’ ) . forEach(account => (
04 const accountName = account.innerHTML.toLOwerCase();
05 account. Style.display = accountName.includes(parsedSearchString) ? /*Insert code*/;
06 )};
07 }
Which code should replace the placeholder comment on line 05 to hide accounts that do not match thesearch string?
Correct Answer:
B
Which three browser specific APIs are available for developers to persist data between page loads ? Choose 3 answers
Correct Answer:
ABE