Which option is a core Node,js module?
Correct Answer:
A
A developer is working on an ecommerce website where the delivery date is dynamically calculated based on the current day. The code line below is responsible for this calculation. Const deliveryDate = new Date ();
Due to changes in the business requirements, the delivery date must now be today’s date + 9 days.
Which code meets thisnew requirement?
Correct Answer:
A
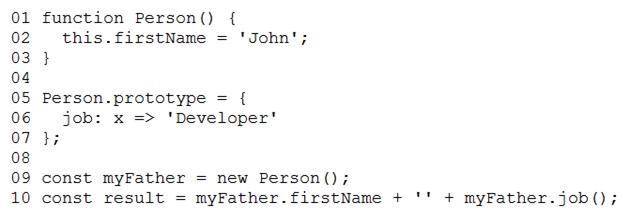
Refer to code below:
What is the value of the result after line 10 executes?
Correct Answer:
D
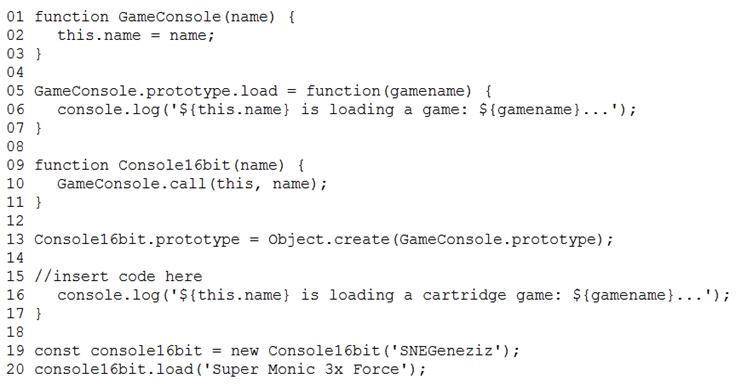
Given the code below:
What should a developer insert at line 15 to output the following message using the method ?
> SNEGeneziz is loading a cartridgegame: Super Monic 3x Force . . .
Correct Answer:
B
Refer to the following code that performs a basic mathematical operation on a provided input:
function calculate(num) { Return (num +10) / 3;
}
How should line 02 be written to ensure thatx evaluates to 6 in the line below? Let x = calculate (8);
Correct Answer:
B