Given the following code: Let x =null; console.log(typeof x);
What is the output of the line 02?
Correct Answer:
C
Refer to the code below:
Let car1 = new Promise((_ , reject) => setTimeout(reject, 2000, “car 1 crashed in” =>
Let car2 =new Promise(resolve => setTimeout(resolve, 1500, “car 2 completed”) Let car3 =new Promise(resolve => setTimeout(resolve, 3000, “car 3 completed”) Promise.race(( car1, car2, car3))
.t hen (value => (
Let result = ‘$(value) the race.’;)}
.catch(arr => {
console.log(“Race is cancelled.”, err);
});
What isthe value of result when Promise.race executes?
Correct Answer:
B
Refer to the code below: FunctionPerson(firstName, lastName, eyecolor) { this.firstName =firstName;
this.lastName = lastName;
this.eyeColor = eyeColor;
}
Person.job = ‘Developer’;
const myFather = new Person(‘John’, ‘Doe’); console.log(myFather.job);
What is the output after the codeexecutes?
Correct Answer:
D
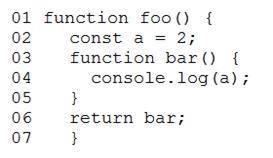
Refer to the code below:
Why does the function bar have access to variable a ?
Correct Answer:
C
Which statement phrases successfully?
Correct Answer:
D